 We’ve been getting a lot of questions lately from our $15 template
clients about how to configure the about me gadget, so we thought we’d
explain how to configure the profile gadget in a tutorial today.
We’ve been getting a lot of questions lately from our $15 template
clients about how to configure the about me gadget, so we thought we’d
explain how to configure the profile gadget in a tutorial today.Step 1: Add Profile Gadget
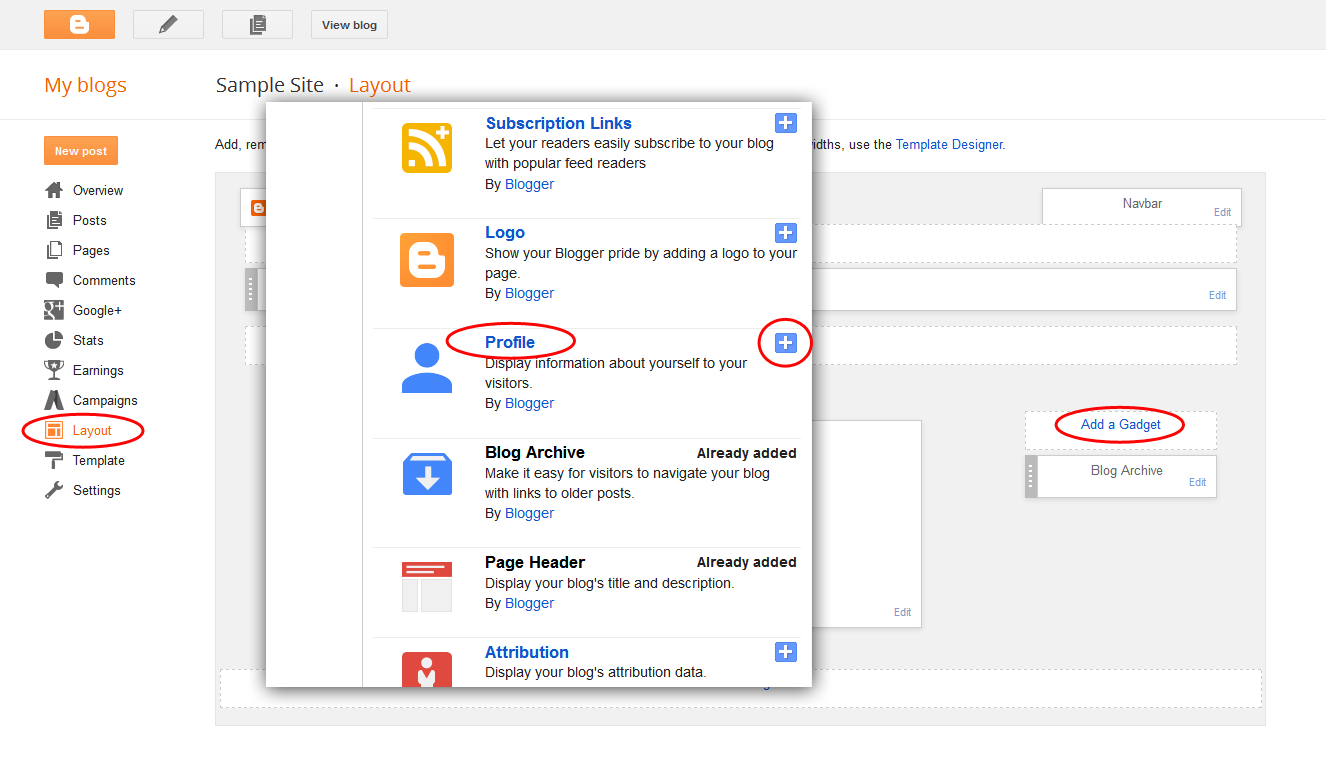
First you need to add the profile gadget to your sidebar. You do this by going to “Layout” and then clicking “Add a Gadget.” Then scroll down until you find the “Profile” gadget. Click the “+” to add.
Step 2: Make sure you are using the Blogger profile
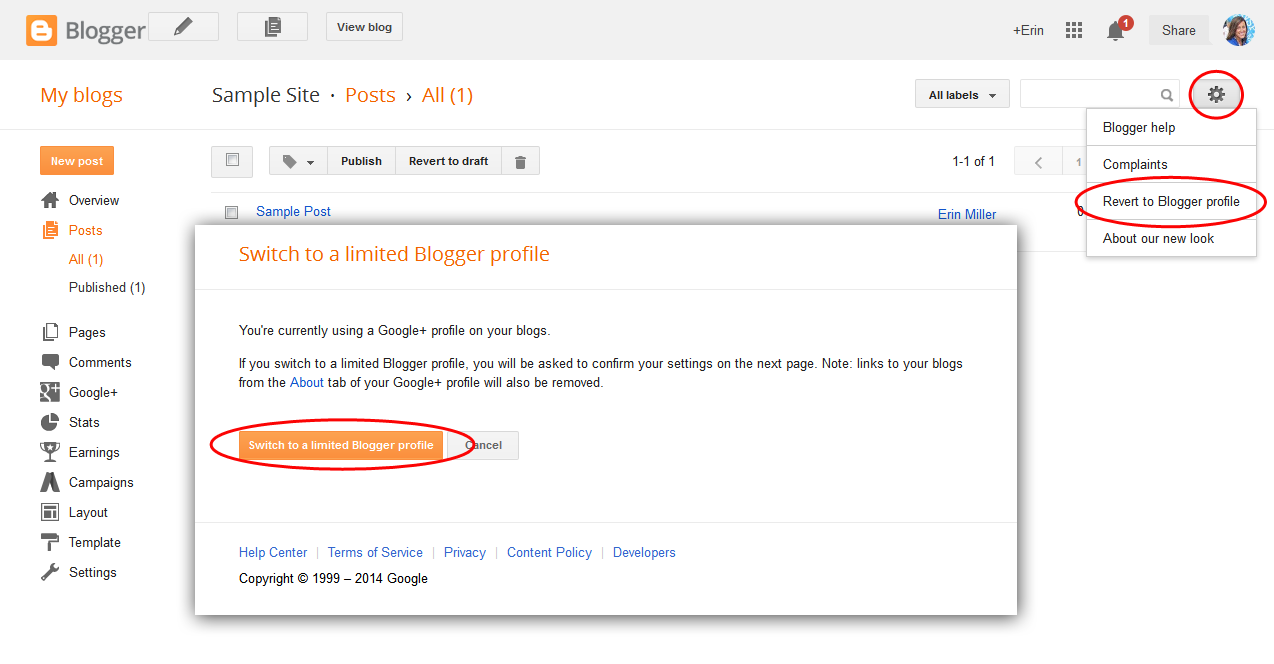
Second, you need to make sure your blog is not linking to your Google+ profile or the gadget will not work properly and your photo will be blurry (see bottom of this post if you’d prefer to use the Google+ profile and want to fix the blurriness). This gadget works best with the Blogger profile (if you are already using your Blogger profile you can skip this step). To switch your profile to the Blogger profile, find the little gear button at the top right of your dashboard. Click it and then select the “Revert to Blogger profile” option. A pop up box will open and then click “Switch to a limited Blogger profile.” You’ll
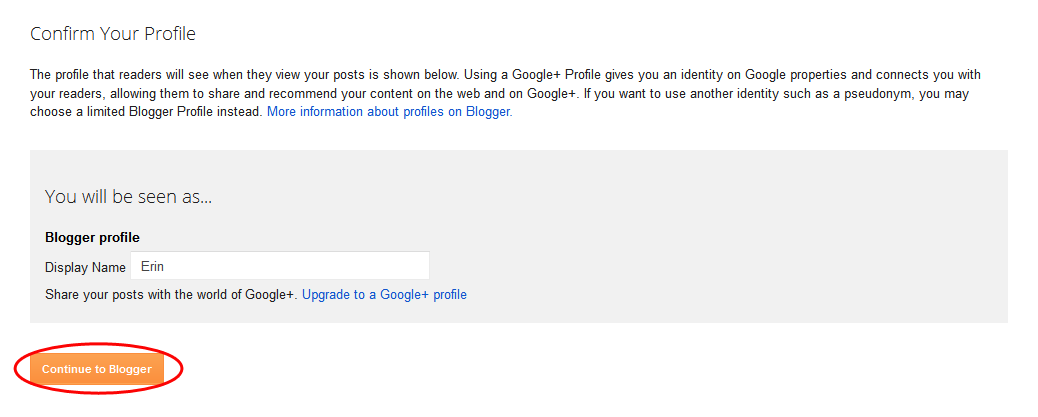
be directed to a new screen that says “Confirm Your Profile.” Click the
“Continue to Blogger” button. Your blog will now be connected to your
Blogger profile.
You’ll
be directed to a new screen that says “Confirm Your Profile.” Click the
“Continue to Blogger” button. Your blog will now be connected to your
Blogger profile.
Step 3: Add about photo and text
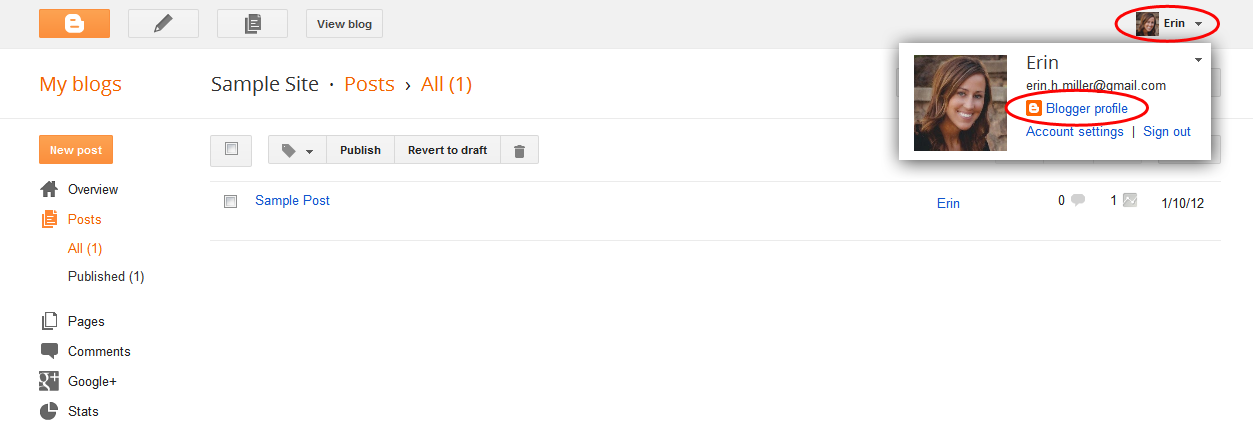
Once you have your profile set to the Blogger profile, click on your name at the top right of your dashboard. A pop-up box will appear. Click “Blogger profile.”
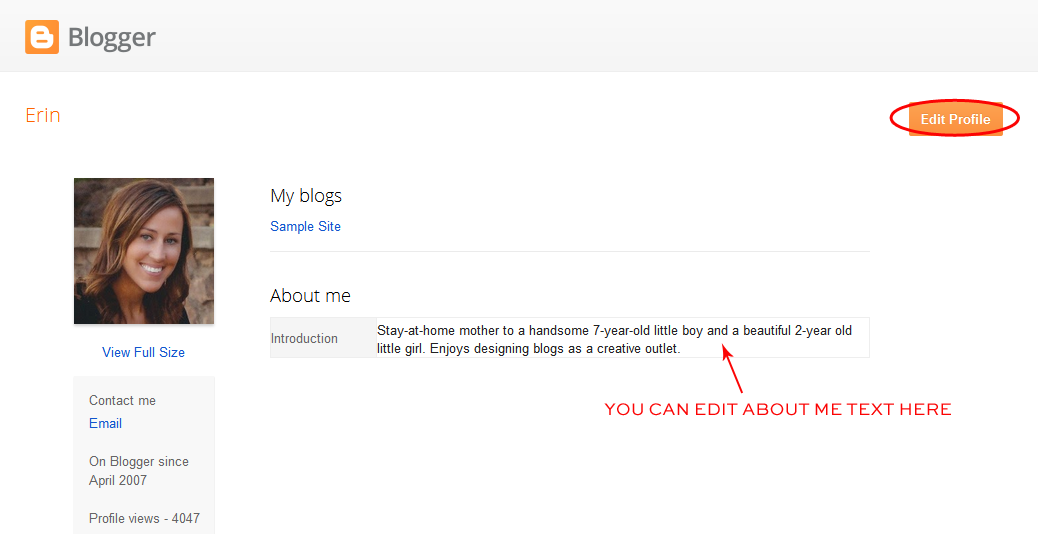
This page shows an overview of your profile. You can edit your profile text (the text that appears under your profile picture) here or you can click “Edit Profile” to make further edits and change your profile picture on the “Edit User Profile” page.

To change/add your photo on the “Edit User Profile” page, scroll down to the “Profile Photo” section. This will allow you to upload a photo from your computer or you can insert the url to your image if hosted somewhere on the web. If you are not currently using a photo, click the “Browse” button. If you are currently using a photo and want to change it, click the “Remove image” button and then click the “Browse” button to find your new photo.
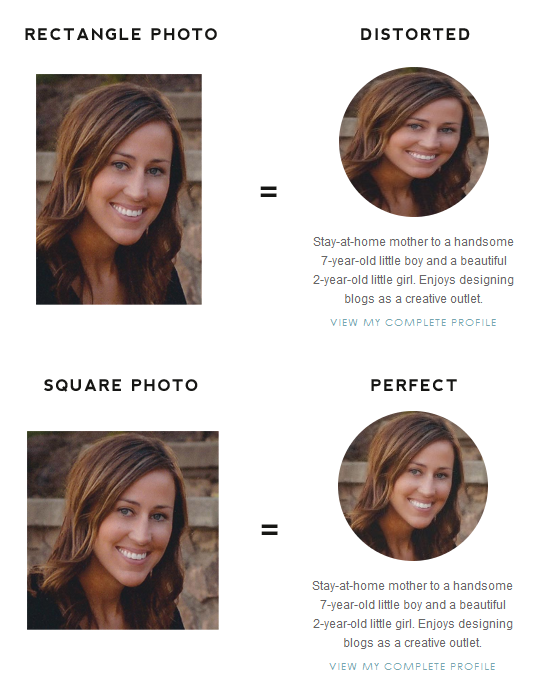
 IMPORTANT: Make sure the image you upload has been cropped to a perfect square or it will appear distorted.
IMPORTANT: Make sure the image you upload has been cropped to a perfect square or it will appear distorted. If
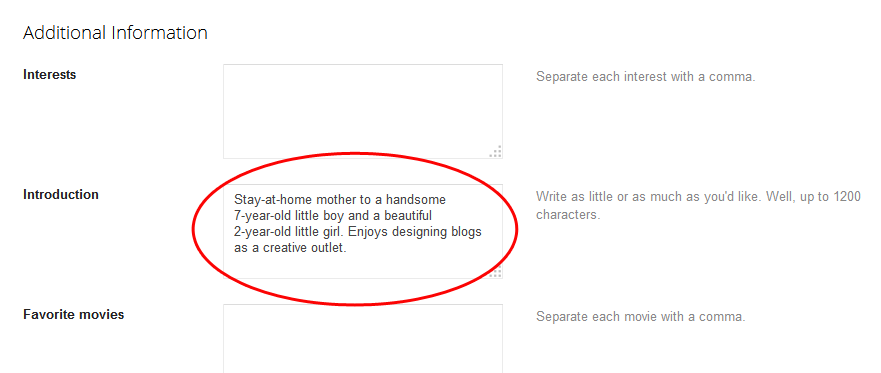
you’d like to edit your profile text while in the “Edit User Profile”
page, scroll down to “Additional Information” and find the
“Introduction.” Add/edit your about text there.
If
you’d like to edit your profile text while in the “Edit User Profile”
page, scroll down to “Additional Information” and find the
“Introduction.” Add/edit your about text there.
Click the “Save Profile” button at the bottom of the page and then view your blog to see your beautiful new styled profile area!
Fix for blurry photos if you’ve followed all of the above and your photo is still blurry
Blogger (as of 4/22/15) is now resizing all profile photos automatically to 80×80 pixels. It then blows the picture up and pixelates it. There is a fix. Go to “Template” > “Edit Html.” Click your cursor anywhere in the code box and hit Ctrl/Command + F to open a search box. Search for this:</body>Now paste the following code directly BEFORE that closing </body> tag:
<script type="text/javascript">
var img = document.getElementsByClassName("profile-img");
img[0].setAttribute("src", img[0].getAttribute("src").replace(/s\B\d{2,4}/,'s' + '256-c'));
</script>Hit “Save template” and the blurriness should be fixed. If not, let us know!
Fix for blurry photos if you prefer to use Google + profile
Go to “Layout” > “Add a Gadget” and add the “HTML/Javascript” gadget to your layout. Copy the below code in red and paste it into the gadget and click “Save.” Drag the gadget below all of your other sidebar gadgets and then click “Save Arrangement” to save your changes.<script>
document.querySelector('.
</script>Your profile image should now appear clear. This solution works in most cases but is not ideal. Feel free to leave comments below if you have any questions.


1 replies:
comments
Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.